Hostwinds Tutoriales
Resultados de búsqueda para:
Tabla de contenido
WordPress Cómo agregar un favicon
Etiquetas: WordPress
Agregar un favicon a su sitio de WordPress puede mejorar su marca e identidad en el navegador de su visitante;¡También es sencillo hacer!
¿Qué es una favicon?
El logotipo que ve en la pestaña del sitio web que está navegando o el mismo marcador del sitio web.Aquí hay un ejemplo que muestra el logotipo de Hostwinds en una pestaña del navegador.

Para configurar su propio favicon, necesitará una imagen con una resolución de al menos 512 x 512 píxeles en tamaño; El archivo puede formatearse como JPEG, PNG, GIF, etc.
Primero, inicie sesión en su página de administración de WordPress, generalmente encontrada en yourwebsite.com/wp-admin o una URL similar.
Luego, desde la pantalla Administración del Dashboard, vaya a:
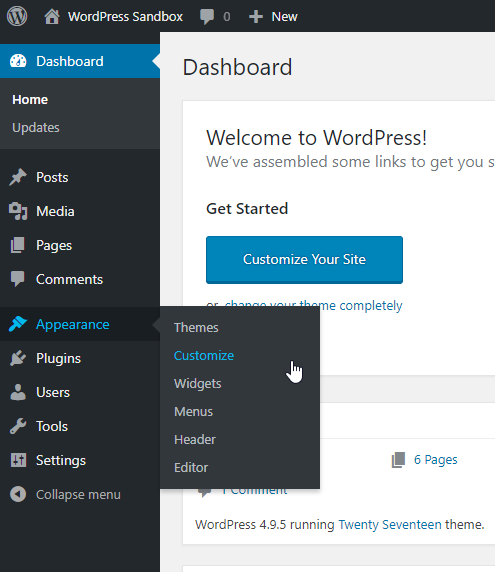
Apariencia -> Personalizar

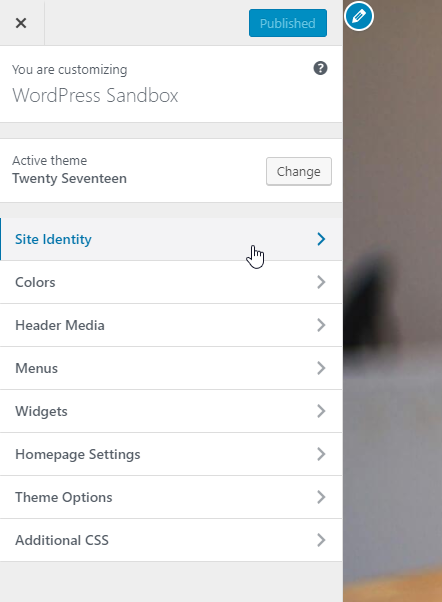
Identidad del sitio

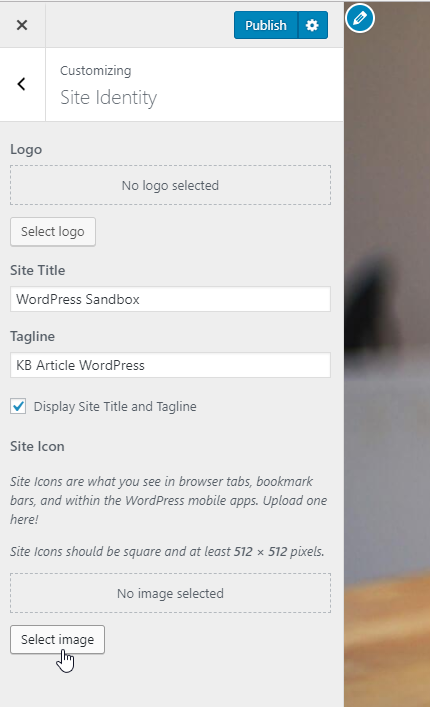
Icono del sitio -> Cambiar imagen

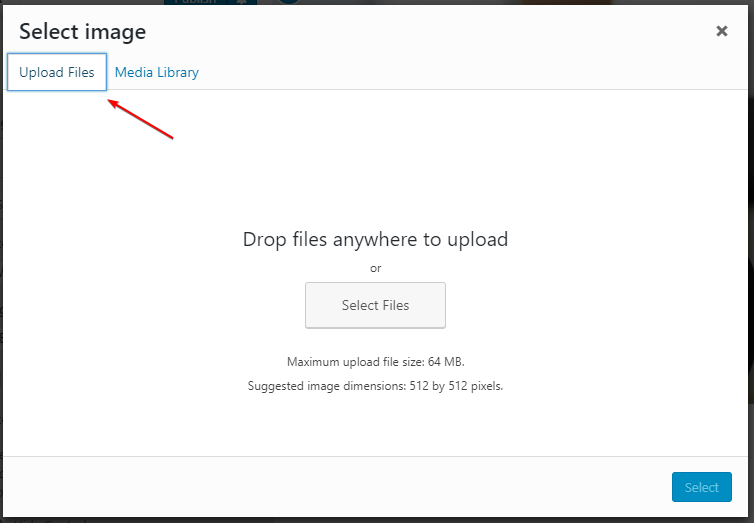
Subir archivos
Ahora arrastre y suelte el archivo de imagen de su computadora, o seleccione y busque el archivo de imagen en su computadora local que desea utilizar.


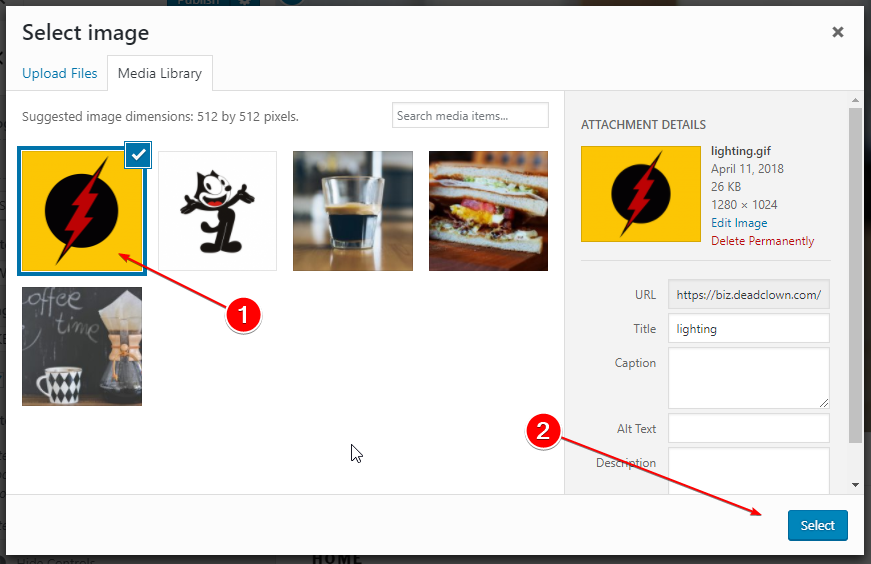
Después de subir su archivo, seleccionará automáticamente la imagen que cargó dentro de la pestaña Biblioteca de medios. Simplemente haga clic en Seleccionar en la parte inferior derecha para continuar.
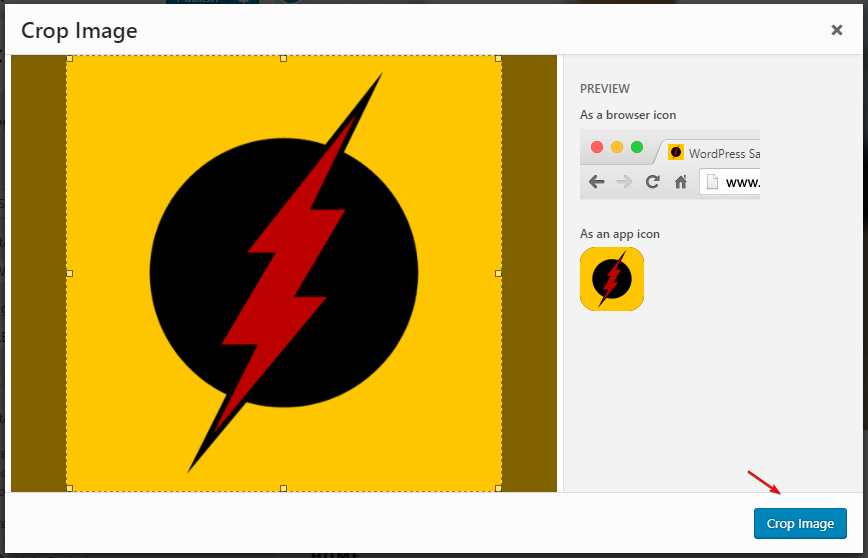
Si su imagen no es cuadrada, entonces WordPress lo recortará automáticamente como se muestra aquí. Simplemente haga clic en el recorte para completar la selección de imágenes.

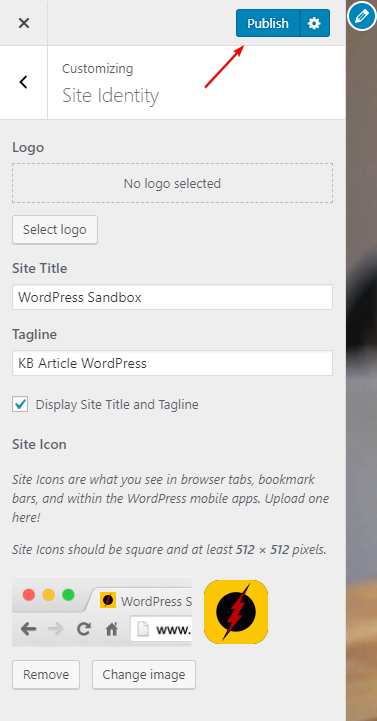
Haga clic en Publicar en la parte superior derecha si está satisfecho con la apariencia de su favicon para completar la instalación.

Si podemos ayudarlo de alguna manera, envíe un boleto, o únase a nosotros en un LiveChat en cualquier momento.Estamos disponibles el 24/7/365, y estamos dedicados al éxito de nuestros clientes;Cada cliente realmente nos importa.
Escrito por Hostwinds Team / abril 16, 2018
