Hostwinds Tutoriales
Resultados de búsqueda para:
Tabla de contenido
Cómo hacer que su sitio web sea compatible con dispositivos móviles
Etiquetas: Web Site, Optimization
En esta guía, aprenderemos cómo hacer que una página de aterrizaje simple sea fácil de usar. Esta guía requiere que cree una página index.html con una hoja de estilo CSS. Hemos cubierto previamente este tema para seguir esta guía y aprender a crea tu propia página de destino HTML con HTML y CSS.
Por qué necesita un sitio móvil
La mayoría de los sitios web están diseñados para ser vistos en dispositivos como computadoras con pantallas de tamaño decentemente. En una computadora, el sitio puede parecerse simple y limpio, pero cuando se ve en un dispositivo móvil con una pantalla más pequeña, esto puede causar problemas. Afortunadamente, esto se puede resolver de unas maneras diferentes. Esta guía explicará cómo alterar el estilo para un tamaño de pantalla predefinido editando los archivos HTML y CSS.
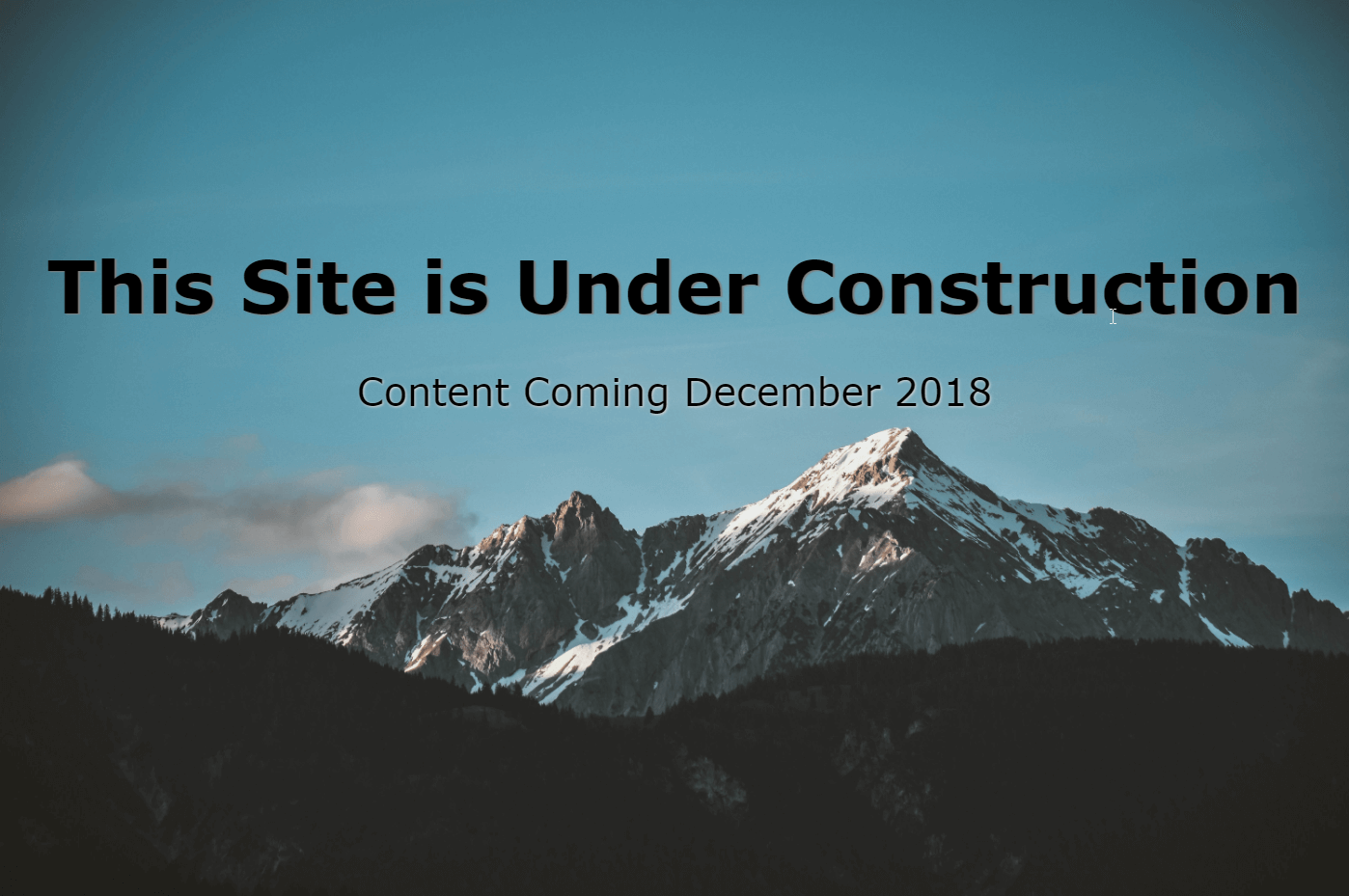
Este es el sitio de ejemplo que se muestra en una computadora:

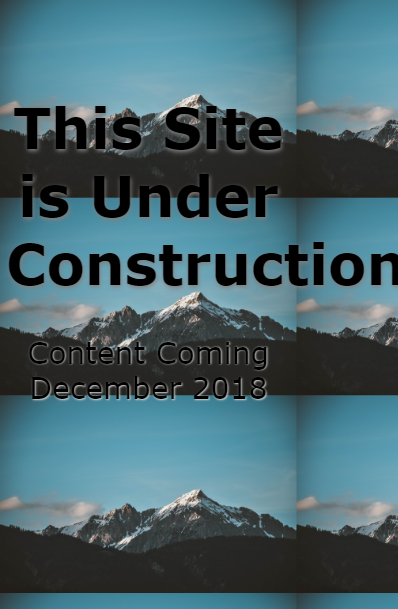
Aquí se muestra el mismo sitio en una pantalla mucho más pequeña:

Editando el sitio
Para referencia durante esto, aquí están los originales. index.html y css.css para nuestro sitio de ejemplo anterior.
index.html
Próximamente
Este sitio esta en construcción
Contenido disponible en diciembre de 2018
css.css
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 100%,100%;
}
div {
font-family: verdana;
color:black;
text-align: center;
margin-top:250px;
}
h1{
text-align:center;
font-size: 75px;
text-shadow: 2px 1px 1px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
Paso uno: Agregar la metaetiqueta
Para asegurarse de que el navegador haya reconocido los nuevos estilos, deberemos agregar la siguiente línea dentro de la etiqueta del archivo index.html.
Sin esta etiqueta, es posible que pueda ver sus cambios en algunos navegadores como Mozilla pero no en Chrome.
Segundo paso: Cree diferentes secciones de @media para los tamaños de pantalla deseados
Este ejemplo creará dos tamaños de dispositivo diferentes 400px y 900px. Al crear la sección @media, debe tener tanto el ancho máximo para identificar qué pantallas están usando este estilo y configure el tamaño real de la pantalla de visualización para el estilo. El identificador estará en la pantalla @Media y (Max-Width :) y el estilo real para ello estará dentro de la etiqueta del cuerpo.
@media screen and (max-width: 900px) {
body{
max-width: 900px;
min-width: 400px;
}
@media only screen and (max-width: 400px) {
body {
max-width: 400px;
}
}
Se necesita una sección @media para cada tamaño de pantalla. Para este ejemplo, usaremos 2 tamaños predeterminados:
Para el tamaño de la pantalla con 900px como una tableta:
@media screen and (max-width: 900px) {}
Para dispositivos como su teléfono celular 400px:
@media screen and (max-width: 400px) {}
Este ejemplo usó un ancho máximo, lo que significa que cualquier pantalla con ese tamaño o menos seguirá esas reglas de estilo.
Dentro de estas etiquetas es donde se redefinirá el estilo para adaptarse mejor a los diferentes tamaños de pantalla. Este ejemplo cambia a fondo y tamaños de fuente y oculta algunos objetos para mantener una apariencia limpia.
Dependiendo de su imagen de fondo, es posible que desee reproducir con los diferentes tamaños para obtener el mejor efecto. Este ejemplo usó un tamaño de imagen más grande para asegurarse de que no hubiera distorsión de la imagen y no había espacio en blanco.
Paso tres: Cambiar el fondo y la fuente
En este ejemplo, establecimos el fondo a 100% de altura y 100% de ancho. Esto se asegura de que las dimensiones de la imagen permanezcan constantes, pero encoge la imagen y la repite en la pantalla en el ejemplo anterior. De unas cuantas maneras, esto se puede resolver. Primero, cambie el atributo de tamaño de fondo en el principal CSS.CSS a AUTO.
body {
background-image:URL('background-background-image-blue-sky-1054218.jpg');
background-size: auto;
}
Definir imágenes que automáticamente solo se asegura de que la imagen y el texto se ajusten a la pantalla. Para ajustar el sitio para mostrar lo mejor para diferentes tamaños de pantalla, estos atributos deben agregarse a sus etiquetas @media.
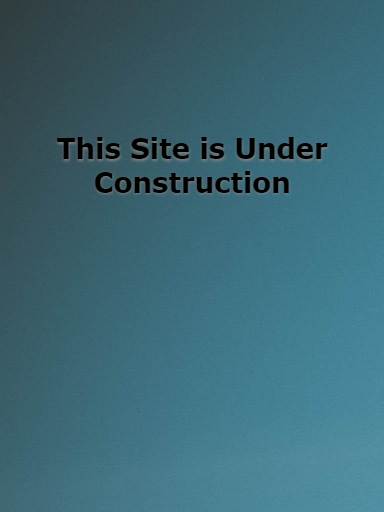
Así es como se ve el sitio de ejemplo con solo usar auto:

Agregar este código al archivo css.css
@media screen and (max-width: 1100px) {
body{
background-size: 1600px, 100%;
max-width: 900px;
min-width: 400px;
height:100%;
}
div {
margin-top:35%
}
h1{
font-size: 55px;
}
}
@media only screen and (max-width: 400px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
h1{
font-size: 55px;
}
}
Definición de nuevos atributos

Paso cuatro: Ocultar contenido
Si se da cuenta, también eliminó el "contenido que viene diciembre de 2018" para ayudar a asegurarse de que nuestra página sea simple y fácil de leer en cualquier pantalla.Hice esto agregando la pantalla: Ninguno;en nuestro
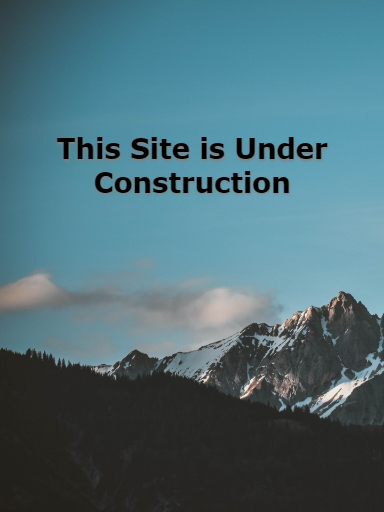
Aquí está la sección @media para 900px:
@media screen and (max-width: 900px) {
body {
background-size: 1500px, 1000px;
max-width: 900px;
min-width: 400px;
}
h1{
font-size: 35px;
}
p{
display:none;
}
Paso cinco: Agregar contenido nuevo
Cuando se trabaja con pantallas significativamente más pequeñas que la que diseñó originalmente, es posible que deba cambiar el contexto que muestra. En nuestro ejemplo de 400px, hicimos eso.

El tamaño se ajustó, y el texto no deseado estaba oculto usando la pantalla: Ninguno; Pero también cambiamos el margen superior y agregamos un nuevo objeto.
El nuevo objeto debe agregarse tanto al index.html como al CSS
Así es como se ve el index.html completo para este ejemplo:
Próximamente
Este sitio esta en construcción
Contenido disponible en diciembre de 2018
Próximamente, en breve, pronto...
El texto solo debe presentarse en la pantalla 400px o menos, tanto los estilos principales como los @media para la necesidad de 900px deben tener la oculta. Aquí está el CSS.CSS completo para este ejemplo:
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 100%, 100%;
background-repeat: no-repeat;
}
div {
font-family: verdana;
color:black;
text-align: center;
margin-top:250px;
}
h1{
text-align:center;
font-size: 75px;
text-shadow: 2px 1px 1px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
p2{
display:none;
}
@media screen and (max-width: 900px) {
body {
background-size: 1500px, 1000px;
max-width: 900px;
min-width: 400px;
height:100%;
}
h1{
font-size: 50px;
}
p{
display:none;
}
p2{
display:none;
}
}
@media only screen and (max-width: 400px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
div {
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 30px;
display:inline;
text-shadow: 2px 1px 3px lightgrey;
}
}
¡Pruebe su sitio!
Puede usar las herramientas de desarrollador de su navegador para ver cómo se mostrará la página en diferentes dispositivos.
Escrito por Hostwinds Team / diciembre 3, 2018
