Hostwinds Tutoriales
Resultados de búsqueda para:
Tabla de contenido
Cómo hacer un sitio web en Weebly: los conceptos básicos
Etiquetas: Weebly Website Builder
Hostwinds tiene muchas opciones disponibles al crear un sitio web dentro de nuestro Compartido o Alojamiento empresarial servicios. Además de nuestro Instalador de aplicaciones Softaculous (que puede instalar servicios como WordPress, Drupal, Joomlay más), también ofrecemos Weebly. Weebly es un creador de sitios web de arrastrar y soltar que le permite elegir un tema de inicio y modificarlo con poca o ninguna experiencia en codificación.
Es importante tener en cuenta que la información proporcionada en esta guía es solo para fines informativos. Las características y los cambios premium realizados después de la escritura de tiempo, esta guía puede ser diferente y se le mostrará en su cuenta llorosa al editar su sitio a través de Weebly. Abra un boleto con nuestro equipo de soporte si tiene alguna pregunta para ayudar.
Los ajustes de Weebly también son muy flexibles y se pueden configurar la forma en que desea.En este artículo, pasaremos por encima de la columna básica dentro de la selección de compilación de Weebly, discutiendo cuál es cada opción y cómo afecta a su sitio.
Primero, deberá iniciar sesión en su área brusca y seleccione Construir desde la mejor selección de pestañas.

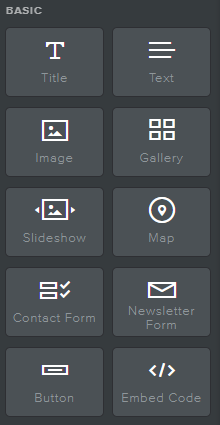
Ahora desplácese hacia abajo en el lado izquierdo y encuentre la columna básica.

Crear un título
Para crear un título en Weebly, haga clic y mantenga presionado el botón Título en el lado izquierdo y arrastre a donde desea que se presente el título en

Ahora aparecerá un título que puedes seleccionar y editar

Crear texto
Para crear y agregar texto a su página Weebly, haga clic y mantenga presionado el cuadro de texto y arrastre a donde desea que esto esté ubicado. Por lo general, de forma predeterminada, esto incluirá texto dentro de un formulario de párrafo.

Luego inserte el texto en su página de Weebly e ingrese o edite el texto mostrado.

Crear imágenes
Agregar imágenes a su sitio web con Weebly es fácil. Todo lo que tiene que hacer es hacer clic y mantener en el icono de la imagen y arrastrar y soltar en el área de Weebly Página.

Aparecerá un cuadro de imagen de carga donde arrastra el ícono de la imagen similar a la siguiente.

Seleccione en cualquier lugar de la caja de la imagen de carga, y aparecerá una caja de Dropbox.Ahora puede adjuntar una imagen desde su computadora a una URL proporcionada por Internet.

Crear una galería
Para crear y agregar una galería a su página Weebly, haga clic y mantenga presionado el icono de la Galería y arrástrelo a donde lo desea ubicado en su sitio web.

Después de arrastrar y soltar la caja de la galería, debe aparecer y es similar a agregar una sola imagen.

Aparecerá esta caja de Dropbox, lo que le permitirá agregar fotos a su galería para que se muestre en su sitio web.

Crear una presentación de diapositivas
Para crear y agregar una presentación de diapositivas, arrastre y mantenga presionado el icono de Presentación de diapositivas hasta donde desee.

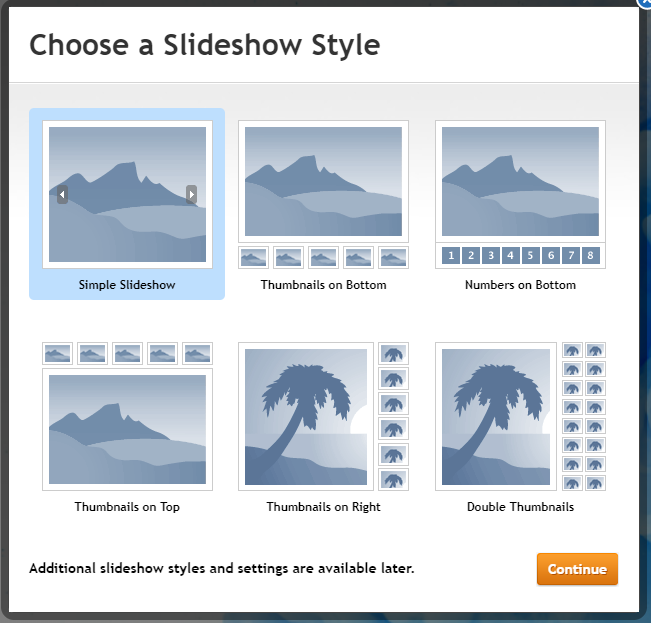
Después de arrastrar y soltar el cuadro de presentación de diapositivas, deberían aparecer opciones disponibles similares a las siguientes.

Una vez que seleccione la pantalla de presentación de diapositivas, aparecerá una ventana emergente de carga (similar a la imagen y la galería) para que usted cargue sus imágenes a

Crear un mapa
El icono del mapa de Weebly es ideal para agregar una ubicación de PinPoint a su sitio web.

Arrastre y suelte el icono del mapa donde lo desea colocar en su página y aparecerá un mapa.

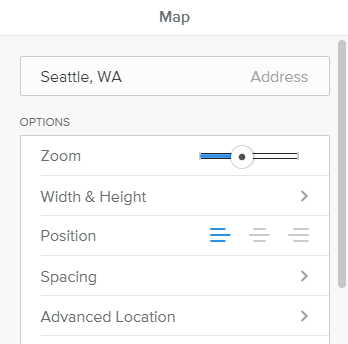
Haga clic dentro de la caja del mapa, y se presentará un editor. Elija entre la edición de la ubicación de puntos, zoom, anchura y altura, y mucho más.

Crear un formulario de contacto
Cree y agregue un formulario de contacto, haga clic y mantenga presionado el icono a la izquierda y luego arrastre y suelte.

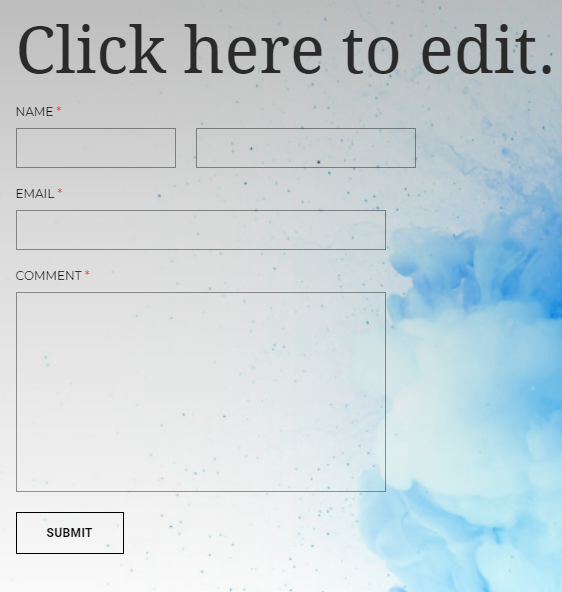
Arrastra y suelta el formulario de contacto donde quieras que se coloque en tu página.

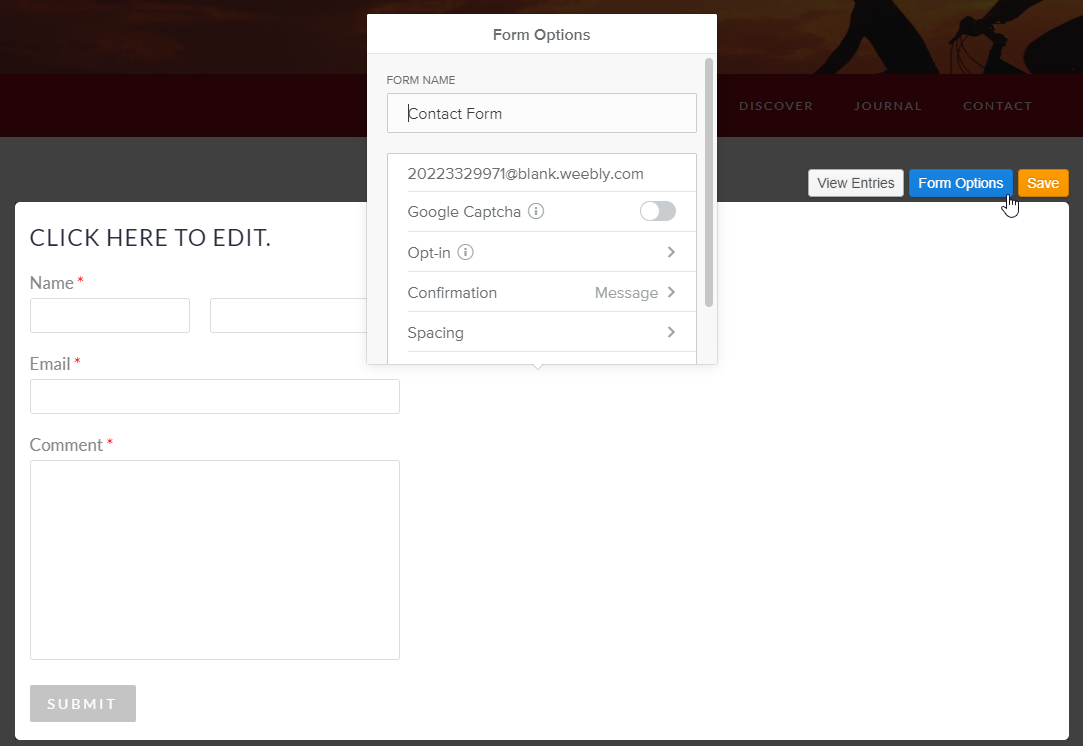
Al hacer clic en el formulario de contacto, proporcionará varias opciones para editar la descripción actual y el formulario. Seleccione las opciones del formulario en la parte superior derecha o el botón Enviar, edite a dónde se envía la información, junto con otras funciones personalizables dentro de esta opción.

Creación de un formulario de boletín
Cree y agregue un formulario de boletín, haga clic y mantenga presionado el icono a la izquierda y luego arrastre y suelte.

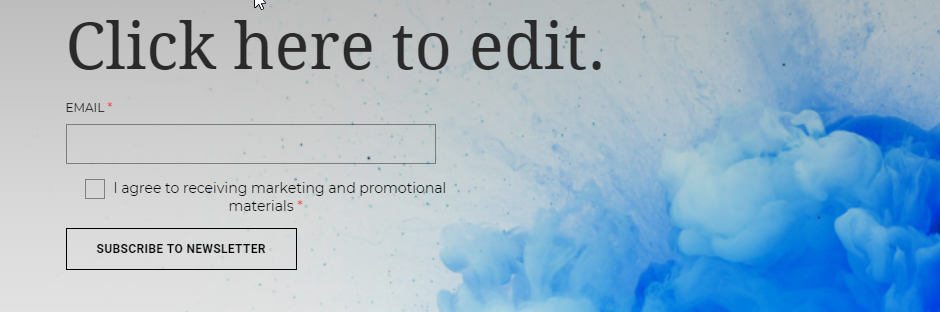
Arrastre y suelte el formulario del boletín donde desee colocarlo en su página.

Al igual que el formulario de contacto, podrá editar dónde se envía el boletín, junto con el diseño del formulario en sí.
Crear un botón
Para crear un botón es simple. Simplemente haga clic izquierdo y mantenga presionado al icono a continuación.

Arrastre y suelte el botón donde desee que se coloque en su página.

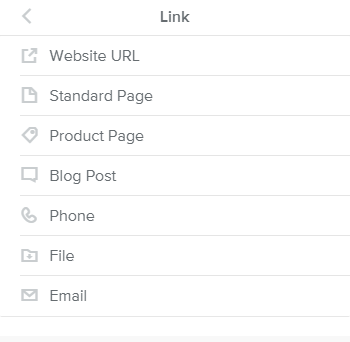
Seleccionar dentro del cuadro Botón mostrará las características del editor similares a todas las opciones típicas. Vale la pena señalar la opción de enlace entre las ediciones del botón, ya que usará esta función para dirigir lo que sucede cuando alguien hace clic en su botón.

Agregar código incrustado (HTML)
Agregue un código HTML incrustar, simplemente haga clic en el botón izquierdo y mantenga presionado al icono de código de incrustación a donde desea en su sitio web.

Después de arrastrar esto, seleccione el área para comenzar a agregar su propio código HTML personalizable dentro de su sitio web útil.

Recursos Relacionados:
Escrito por Hostwinds Team / agosto 8, 2018
