Hostwinds Tutoriales
Resultados de búsqueda para:
Tabla de contenido
Cómo crear una barra de navegación superior a su sitio web
Etiquetas: Web Site
Esta guía explicará cómo construir una barra de navegación sensible simple en los escritorios y el móvil.¿Está listo para comenzar a construir su barra de navegación?Yo también, vamos.
¿Por qué necesitas una barra de navegación?

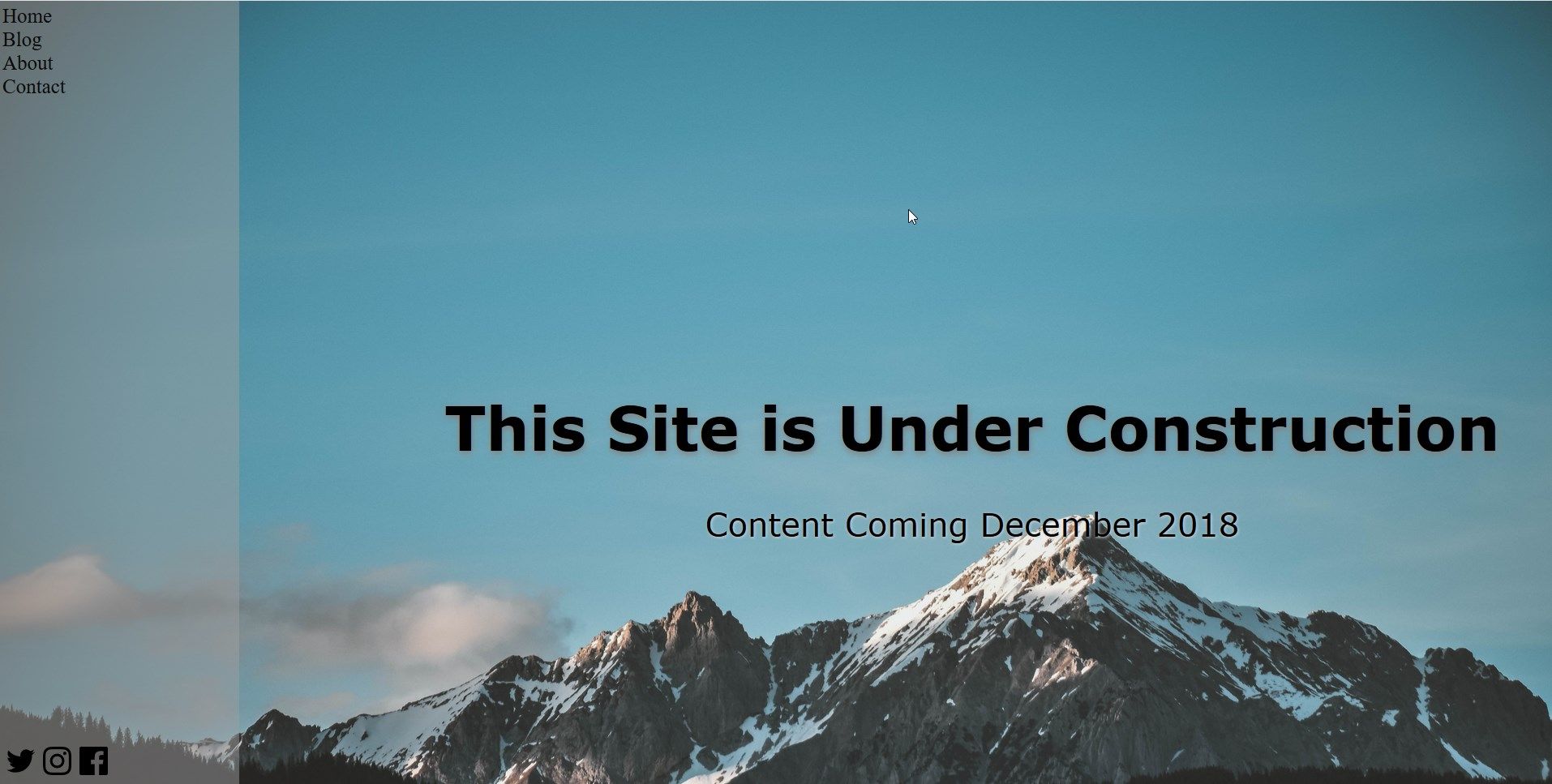
Si sus sitios tienen varias páginas sobre ellos, es posible que desee una forma de que sus visitantes naveguen fácilmente entre páginas en lugar de tener que escribir la URL cada vez que quieran cambiar las páginas.Esta guía repasará cómo crear la siguiente barra de navegación.
Hacer un plan
Dependiendo de su sitio, puede haber bastantes subdominios diferentes.Sin embargo, para proporcionar facilidad de acceso a los visitantes, la barra de navegación solo debe incluir los enlaces pertinentes.Es hora de decidir qué vínculos deben incluirse y cualquier contenido adicional, como enlaces de redes sociales o un cuadro de inicio de sesión que sea necesario.
Creando la barra de navegación para index.html
Antes de crear estilos para la barra de navegación, los elementos y la clase deben definirse en la página index.html, que servirá como la página de inicio de su sitio web.
Paso uno: Creando la barra de navegación
Este ejemplo usa la etiqueta \
- Lista de artículos.
Segundo paso: Creación de clases y enlaces.
Su sitio probablemente usará la barra de navegación en varias páginas, lo que también podría llamar elementos similares.Para asegurarse de que los atributos correctos se definen en el CSS, los elementos que necesitará para usar las clases.
Aquí hay un ejemplo de agregar un anclaje HREF dentro de cada elemento de la lista para permitir que los elementos se vinculen a otra página.Estos pueden ser enlaces reales como example.com/blog o nombres de archivos, como se muestra aquí:
Paso tres: Agregar los iconos de las redes sociales.
En este ejemplo, las redes sociales usan los iconos SVG.Esta guía utiliza dominio público. Iconos. Estos se agregaron en el Administrador de archivos y se llamaron a través de su ruta / nombre de archivo.
En la imagen de arriba, los iconos de redes sociales tienen un formato muy diferente que los enlaces de la página y se pueden ver en el lado izquierdo inferior.El se logra agregando un contenedor DIV y creando dos clases.La clase DIV es 'social' y las redes sociales de la clase LI.
Aquí es lo que se verá la barra de navegación de este ejemplo HTML para su página index.html:
Formatee su NavBAR en el CSS.CSS
Para reducir la redundancia o la superposición de formato, comience con el elemento o clase más 'amplio', luego trabaje hacia abajo.
Paso cuatro: Haz la vertical de NavBAR.
Para que la barra de navegación vertical cubra todo el lado de la pantalla, debe ajustar algún formato.Primero, la parte superior (una posición desde la parte superior) debe cambiarse a cero con la posición fija.En segundo lugar, la altura debe ser del 100%, y el ancho dependería del diseño de su sitio.Aquí es donde se llamarán el color de fondo (incluida la opacidad).Aquí está cómo se ve la clase de NavBAR del ejemplo:
Paso cinco: Formateo de cada elemento y clase.
Cuanto más específico desea estar encendido, el elemento que debe ser llamado más específicamente en el CSS.Por ejemplo, las clases se pueden usar en diferentes tipos de elementos cuando hay una opción en CSS para llamar a la clase general y el elemento específico en esa clase.
Por ejemplo, para llamar a la Clase DIV general social, se verá así:
Sin embargo, para llamar a un elemento específico dentro de la clase como el elemento de lista Anclaje dentro de la clase de medios sociales se vería como
Las etiquetas UL y LI tienen algunas configuraciones predefinidas.Los puntos de bala y los subrayados se pueden eliminar en este ejemplo agregando este atributo al elemento ul.navbar li a
Aquí hay un ejemplo de lo que se ve el CSS.CSS para la barra de navegación en este ejemplo:
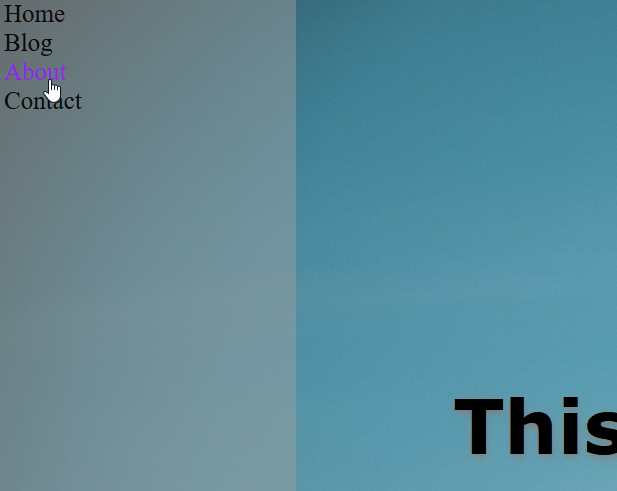
Paso seis: Añadiendo un efecto de flotación

Como se ve en el segmento de código anterior, se puede agregar un efecto de flujo al incluir una sección: el flujo de cualquier elemento que sea necesario afectar, se muestran aquí:
Hazlo respondido
Edite sus secciones @media para crear más opciones de diseño dependiendo del tamaño de la pantalla, como se muestra aquí:

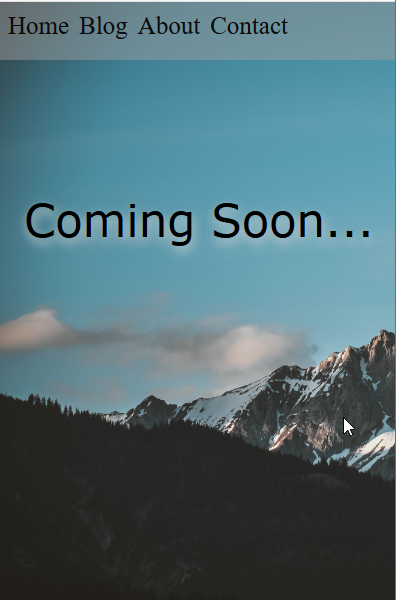
Vista móvil:

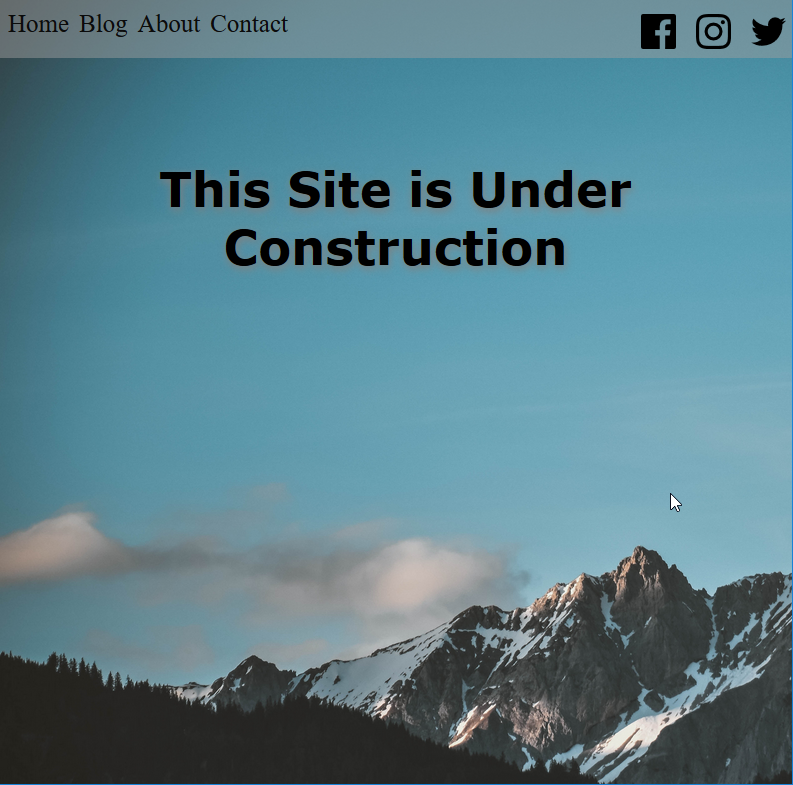
Es posible que una barra de navegación vertical no sea la mejor opción para el sitio, dependiendo del tamaño de la pantalla.Sin embargo, agregar algún código a las etiquetas @media puede crear una barra naval receptiva.
Paso siete: CAMBIO A UNA BARRA DE NAVOR HORIZONTAL
El CSS.CSS actual tiene la barra de navegación como vertical, esto se puede cambiar al redefinir los atributos de altura y anchura.
Debido a que los enlaces y los iconos se formularon previamente para mostrar horizontalmente, sus atributos deberán actualizarse.Aquí están las secciones Ejemplos @Media para tamaños de pantalla de 900px y 400px
¡Prueba tu sitio!
Para prepararse para diferentes tipos de tráfico, pruebe su sitio utilizando múltiples navegadores, como Mozilla, Chrome y Safari.Además, verifique que todos sus enlaces funcionen y apunten a la ubicación correcta.
Para referencia
Aquí está el código completo utilizado en esta guía para su conveniencia:
index.html
css.css
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 2000px;
background-repeat: no-repeat;
margin:0px;
}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
.social{
position:fixed;
bottom:0;
}
li{
display:block;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li a:hover{
color:blueviolet;
}
ul.navbar li.socialmedia{
float:left;
padding:5px;
}
.content {
font-family: verdana;
color:black;
margin: 20% 0 0 15%;
text-align:center;
}
h1{
font-size: 75px;
text-shadow: 1px 3px 8px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
p2{
display:none;
}
@media screen and (max-width: 900px) {
body{
background-size: 1500px, 1000px;
max-width: 1000px;
min-width: 400px;
height:100%;
}
.content {
margin-top:20%;
margin-left: 0;
}
h1{
font-size: 3em;
}
p{
display:none;
}
p2{
display:none;
}
.social{
position:relative;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a {
float: left;
padding:5px;
}
ul.navbar li.socialmedia{
float:right;
margin-top:0;
}
}
@media only screen and (max-width: 500px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
.content {
padding:10px;
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 45px;
display:block;
text-shadow: 1px 5px 10px lightgrey;
}
ul.navbar{
float:none
}
.socialmedia{
display:none;
}
<!DOCTYPE html>
<html>
<head>
<title>Coming Soon</title>
<link rel="stylesheet" href="css.css" >
<meta name="viewport" content="width=device-width,initial-scale=1">
</head>
<body>
<ul class="navbar">
<li><a href="main.html">Home</a></li>
<li><a href="main.html">Blog</a></li>
<li><a href="main.html">About</a></li>
<li><a href="main.html">Contact</a></li>
<div class="social">
<li class="socialmedia"><a href="https://twitter.com/example" >
<img title="Twitter" alt="Facebook" src="iconfinder_twitter_3009565.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.instagram.com/example/?hl=en" >
<img title="Instagram" alt="Twitter" src="iconfinder_instagram_3009537.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.facebook.com/example/?hl=en" >
<img title="Instagram" alt="Instagram" src="iconfinder_facebook_3009513.svg" width="35" height="35" />
</a></li>
</div>
</div>
</ul>
<div class="content">
<h1>This Site is Under Construction</h1>
<p>Content Coming December 2018</p>
<p2>Coming Soon...</p2>
</div>
</body>
</html>
@media screen and (max-width: 900px) {
body{
background-size: 1500px, 1000px;
max-width: 1000px;
min-width: 400px;
height:100%;
}
.content {
margin-top:20%;
margin-left: 0;
}
h1{
font-size: 3em;
}
p{
display:none;
}
p2{
display:none;
}
.social{
position:relative;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a {
float: left;
padding:5px;
}
ul.navbar li.socialmedia{
float:right;
margin-top:0;
}
}
@media only screen and (max-width: 500px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
.content {
padding:10px;
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 45px;
display:block;
text-shadow: 1px 5px 10px lightgrey;
}
ul.navbar{
float:none
}
.socialmedia{
display:none;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li a:hover{
color:blueviolet;
}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
.social{
position:fixed;
bottom:0;
}
li{
display:block;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li.socialmedia{
float:left;
padding:5px;
}
.content {
font-family: verdana;
color:black;
margin: 20% 0 0 15%;
text-align:center;
}
text-decoration: none;
ul.navbar li.socialmedia{}
.social{}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
<ul class="navbar">
<li><a href="main.html">Home</a></li>
<li><a href="main.html">Blog</a></li>
<li><a href="main.html">About</a></li>
<li><a href="main.html">Contact</a></li>
<div class="social">
<li class="socialmedia"><a href="https://twitter.com/example" >
<img title="Twitter" alt="Facebook" src="iconfinder_twitter_3009565.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.instagram.com/example/?hl=en" >
<img title="Instagram" alt="Twitter" src="iconfinder_instagram_3009537.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.facebook.com/example/?hl=en" >
<img title="Instagram" alt="Instagram" src="iconfinder_facebook_3009513.svg" width="35" height="35" />
</a></li>
</div>
</div>
</ul>
<ul class="navbar">
<li><a href="home.html">Home</a></li>
<li><a href="blog.html">Blog</a></li>
<li><a href="About.html">About</a></li>
<li><a href="Contact.html">Contact</a></li>
</ul>
<ul class="navbar">
<li>Home</li>
<li>Blog</li>
<li>About</li>
<li>Contact</li>
</ul>
Escrito por Hostwinds Team / junio 5, 2021
